Hi…
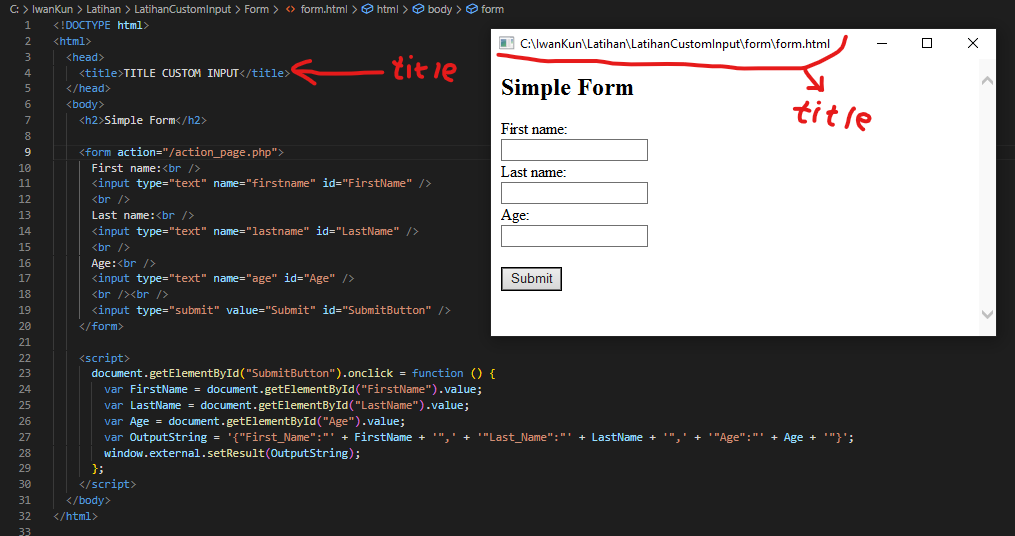
I using custom input for display my form, like this image
how to change the title ?
i tried this html
<!DOCTYPE html>
<html>
<head>
<title>TITLE CUSTOM INPUT</title>
</head>
<body>
<h2>Simple Form</h2>
<form action="/action_page.php">
First name:<br />
<input type="text" name="firstname" id="FirstName" />
<br />
Last name:<br />
<input type="text" name="lastname" id="LastName" />
<br />
Age:<br />
<input type="text" name="age" id="Age" />
<br /><br />
<input type="submit" value="Submit" id="SubmitButton" />
</form>
<script>
document.getElementById("SubmitButton").onclick = function () {
var FirstName = document.getElementById("FirstName").value;
var LastName = document.getElementById("LastName").value;
var Age = document.getElementById("Age").value;
var OutputString = '{"First_Name":"' + FirstName + '",' + '"Last_Name":"' + LastName + '",' + '"Age":"' + Age + '"}';
window.external.setResult(OutputString);
};
</script>
</body>
</html>
if cannot change the title, how can i hide the control bar (icon, address, minimize,maximize,close) ?
thanks for help