Parmeter set:<div id='a'></div>
html codetest.html (538 Bytes)
UiPath codeMain.xaml (9.2 KB)
exmaple
I’d like to provide further context,the webpage does not offer a PDF download function, so it is necessary to use the screenshot method to capture the entire screen and save it as an image.
Anil_G
June 11, 2024, 4:39am
2
@skaurawind
If you give the element directly in take screenshot it should take the picture of whole
Cheers
Thanks your reply.
I have try
Anil_G
June 11, 2024, 7:06am
4
@skaurawind
Then how are you trying to capture manually?
if the div height is more then it would still scroll till end even if you use cordinates
cheers
cordinates?
Anil_G
June 11, 2024, 7:29am
6
@skaurawind
If take screenshot si not working when you can use mouse drag and select the area you need or give position on screen as well
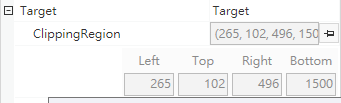
In old classic you can give clipping region
cheers
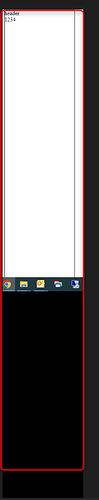
Html Code have change: add bottom div
<div id='a' style="opacity: 1; z-index: 1991; border: 1px solid black; width: 200px; height: 1500px; position: absolute; left: 261.5px;">
<div>header</div>
<div>1234</div>
<div style='position: absolute;bottom: 0'>1234</div>
</div>
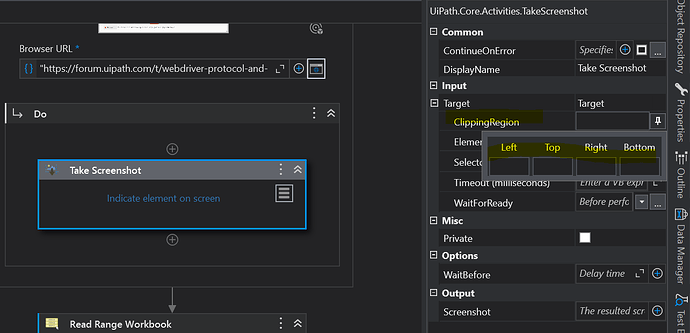
Set Clipping Resign
Anil_G
June 11, 2024, 12:30pm
8
@skaurawind
If it is larger obviously even manually you cannot I guess you need to take in parts
Take in parts ?
Anil_G
June 12, 2024, 5:16am
10
@skaurawind
Take the screenshot screen and then scroll and take the screenshot of next part
Cheers
Probably not, my user want only one image
Thanks your reply
1 Like
Finally,use Hotkey
system
June 24, 2024, 1:50am
13
This topic was automatically closed 3 days after the last reply. New replies are no longer allowed.